Кейс Туту.ру: как снизить нагрузку, повысить конверсию и лояльность пользователей
Любой бизнес стремится увеличить продажи и снизить затраты. Для рынка онлайн-тревела эти задачи не менее важны, чем предоставление качественных услуг.
С пониманием этого мы приступили к работе с сервисом путешествий Туту.ру, самым посещаемым туристическим ресурсом в России (по данным исследовательской компании GfK). Мы стремились «поймать сразу двух зайцев»: снизить нагрузку на основной сайт Туту.ру и повысить лояльность. И нам это удалось с помощью виджетов.
Виджеты — эффективный инструмент повышения конверсии, расширения лояльности, регулирования и управления трафика на сайт. Пользователь может думать, сравнивать, возвращаться на сайт, а задача виджетов — точечно и аккуратно подвести клиента к покупке, сняв нагрузку с основного сайта.
С чего мы начали
Исходя из опыта использования виджетов различного назначения в интернете, родилась идея создать собственные партнерские продукты, которые привлекли бы как можно больше web-мастеров и более крупных партнеров.
За основу виджета были взяты функциональные страницы сайта tutu.ru, такие как поиск рейсов (авиа, ж/д, автобус) и туров, с последующей выдачей предложений, оформления заказа и его оплаты.
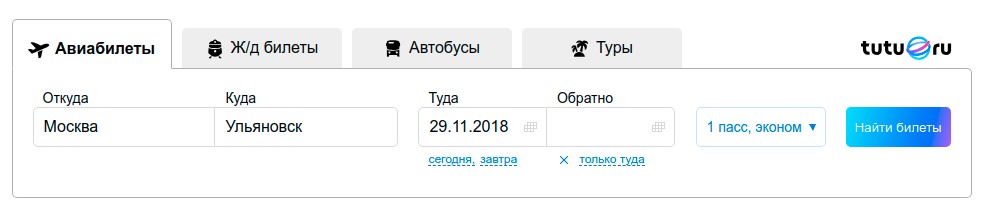
Первым продуктом стал виджет, соединяющий в себе формы поиска авиа-, ж/д-, автобусных рейсов и пакетных туров.

Задача виджета — сгенерировать поисковый запрос для последующей выдачи релевантных предложений. Таким образом пользователь, задав вид рейса, направление, дату и количество пассажиров, перенаправлялся на страницу поисковой выдачи сайта tutu.ru, со списком предложений, удовлетворяющих условиям запроса из виджета. Этот продукт работает и вполне успешно дает ощутимый прирост лидов каждый месяц.
Была ли достигнута цель снижения нагрузки на сайт? Не так, как хотелось бы, так как пользователь в любом случае покидал сайт партнера и далее взаимодействовал на сайте поставщика виджета.
White Label
Для повышения лояльности web-мастеров и более быстрого оформления билетов был создан виджет WhiteLabel (далее WL). Для первых стартов продукта было выбрано направление автобусных пассажирских перевозок.

В чем же отличие? Отличие фундаментальное.
Если задачами предыдущего виджета были формирование поискового запроса по направлениям пассажирских перевозок для сайта и дальнейшее перенаправление пользователя на страницу офферов (предложений), то в случае с WL подход к функционалу был существенно пересмотрен в сторону удобства для пользователя и web-мастеров.
Вследствие чего бывший widget приобрел модальные окна с частью функционала основного сайта, такие как:
- выбор автобуса (рейса);
- выбор мест(а);
- ввод данных пассажира(ов);
- страница завершения оформления заказа.
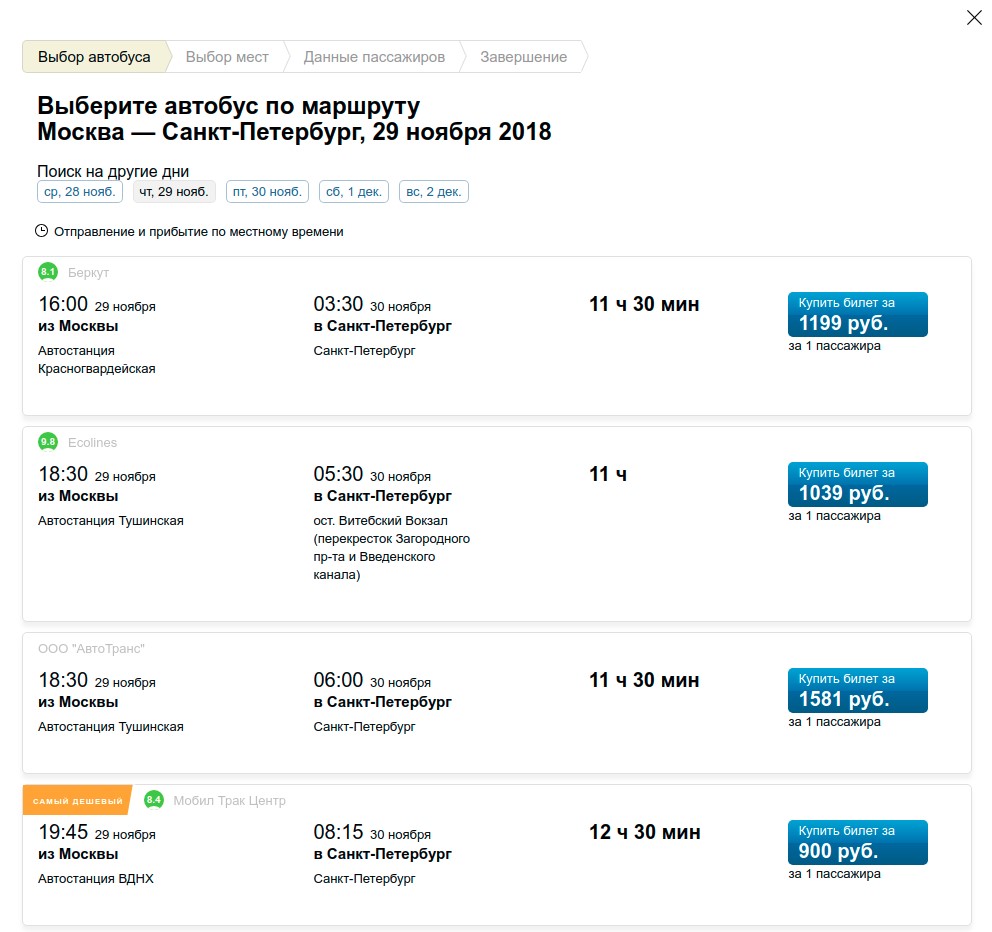
Выбор автобуса (рейса)

Путем консолидации всех поставщиков пассажирских перевозок (аккредитованных) в одной API, мы смогли дать пользователю расширенную картину для заказа на каждый день, тем самым создали здоровую конкуренцию между перевозчиками на основе качественных показателей их сервиса в целом. Теперь пользователь не уходит с сайта партнера для выбора рейса, может сравнить доступность рейсов по дням и выбрать для себя приемлемую дату отправления с учетом длительности поездки, качества услуг перевозчика (генерируется на основе отзывов по перевозчику) и цены.
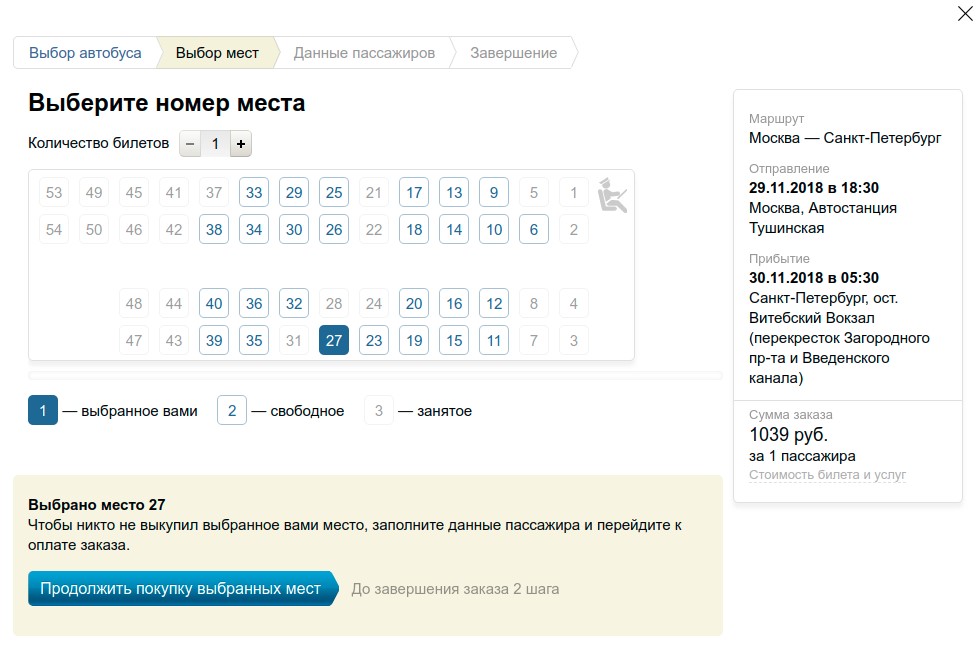
Выбор места

Выбрать место можно по трем схемам:
- полноценная схема рассадки с планом мест автобуса;
- нумерованный список мест без схемы рассадки;
- любое свободное место в автобусе.
Каждая из схем предоставляется поставщиком услуг пассажирской перевозки. Соответственно, при ее наличии пользователь уже заранее знает, на каком месте (у окна или нет) он проведет время в поездке.
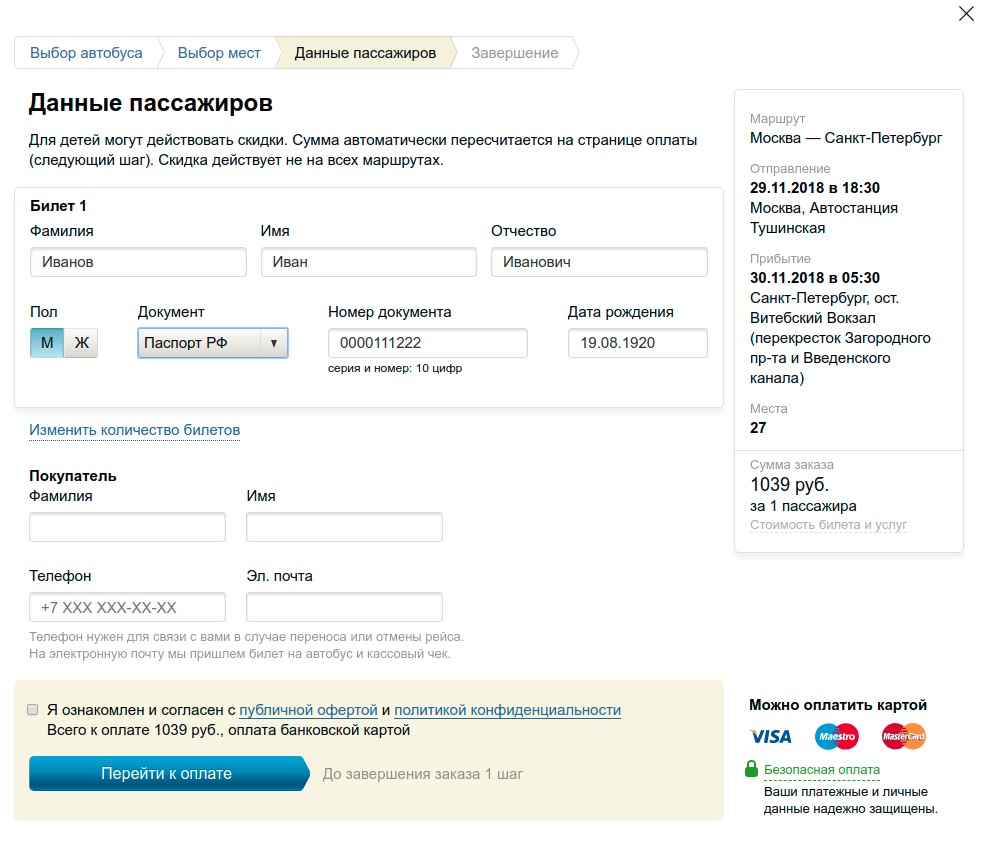
Ввод данных пассажира(ов)

Вполне стандартная форма заполнения данных пассажира. Поле «Документ» содержит в себе:
- паспорт РФ;
- иностранный (нероссийский) документ;
- заграничный паспорт РФ;
- свидетельство о рождении.
Для каждого варианта документов предусмотрены дополнительные поля, требуемые для совершения заказа. Таким образом, мы отдаем уже готовую спецификацию заказа, чтобы на стороне сервера можно было подготовить все необходимые документы для пассажира(ов). После оплаты пользователю предоставляется возможность скачать или распечатать эти документы, чтобы со спокойной душой занять свое место в рейсовом автобусе и насладиться поездкой.
Все эти действия пользователь совершает, не уходя со страницы партнера, но при этом имеет полную информацию о предстоящей поездке.
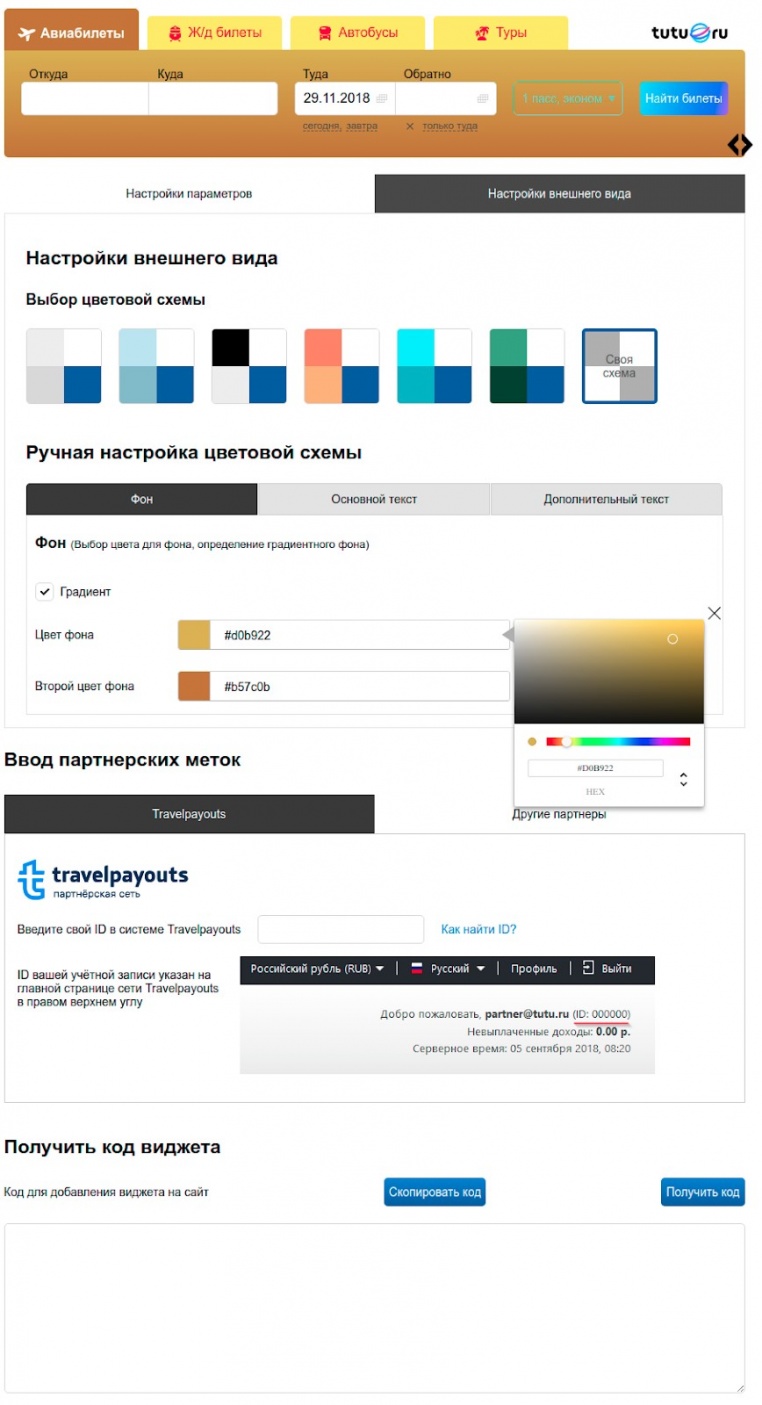
Также для повышения лояльности web-мастеров мы создали страницы настроек виджетов. Эти страницы предлагают гибкие настройки обоих продуктов: от отображаемых данных в полях (тексты заголовков, иконки и т.д.) до изменения цветовой схемы. Это дает настроить продукты под сайт партнера как минимум по цветовой схеме и эргономично вписать в дизайн сайта.
 Мы облегчили структуру WL до такой степени, что он грузится моментально и не тормозит загрузку страницы сайта-партнера.
Мы облегчили структуру WL до такой степени, что он грузится моментально и не тормозит загрузку страницы сайта-партнера.
От виджета WL передалось в наследство адаптивное поведение на странице и настройки этой адаптивности: есть возможность выбрать либо фиксированную ширину, либо зависимую от того места в разметке сайта, где он будет находиться. Таким образом, мы получаем, как минимум, очень гибкую форму запроса из коробки. Более того, форма запроса в WL имеет 3 вида отображения в зависимости от его ширины (small, medium, large). Таким образом меняется вид самой формы при инициализации WL в зависимости от устройства, с которого пользователь пришел на сайт с WL.
Также у WL присутствуют модальные окна, они также были настроены на адаптивность. То есть, с любого устройства вы вполне комфортно сможете отправить заказ, оплатить его.
Итог
На этом этапе можно задать себе вопрос: “Какие результаты мы в итоге получили?”
С помощью WL мы значительно снизили нагрузку на сайт, так как запросы идут через API и обмен данными происходит в формате JSON, следовательно, размер пересылаемых данных минимален, количество запросов к API гораздо меньше, чем при загрузке страницы сайта поставщика WL.
Построение всех необходимых форм и модальных окон происходит на лету и лежит на браузере пользователя, и серверу поставщика WL нет необходимости использовать свои ресурсы для отображения страниц сайта.
Пользователю мы дали возможность не бегать с сайта на сайт, а совершить все необходимые действия, так сказать, “не отходя от кассы”. Web-мастерам WL дает увеличение поведенческих показателей в системах аналитики сайта, что положительно сказывается на поисковой выдаче и метриках в целом.