UX/UI ДИЗАЙН
Разрабатываем продукты, удобные для пользователя и рентабельные для вашей компании
Получить консультацию
Наши кейсы

Ответим на все ваши вопросы, сориентируем по стоимости
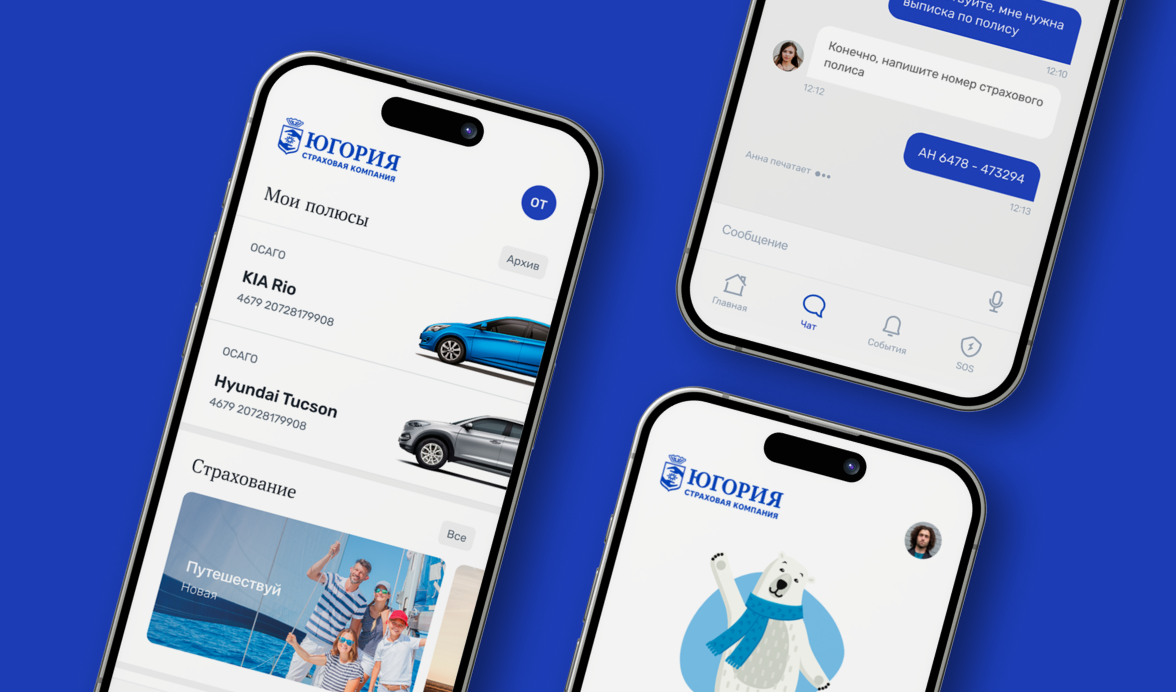
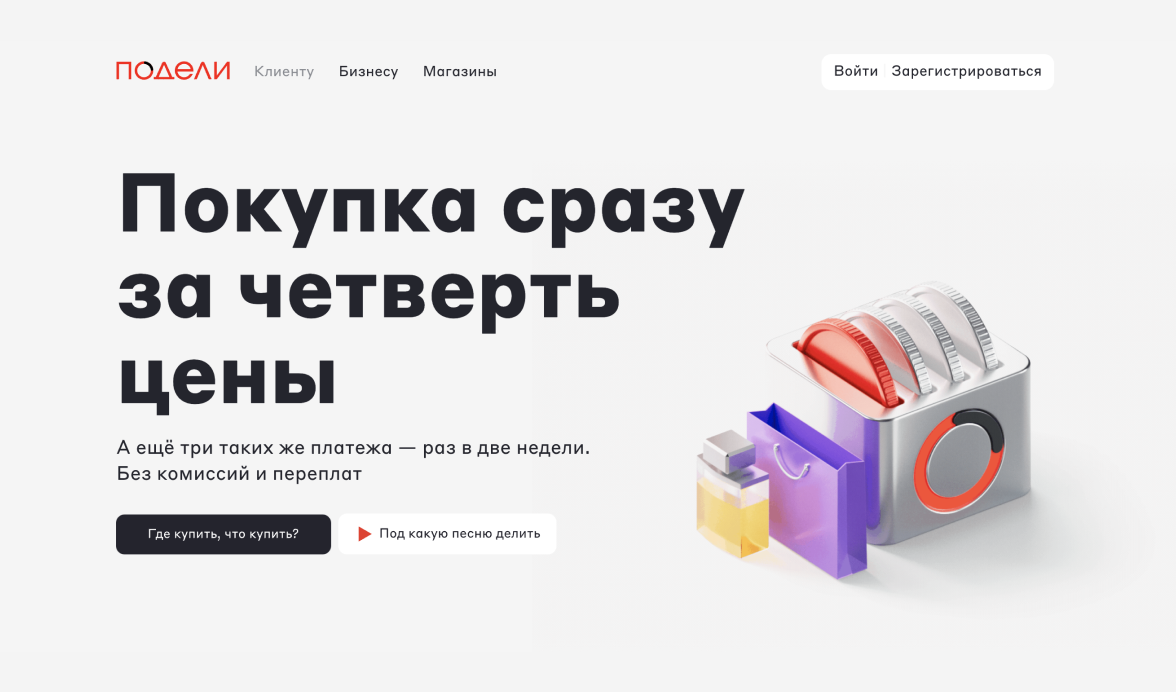
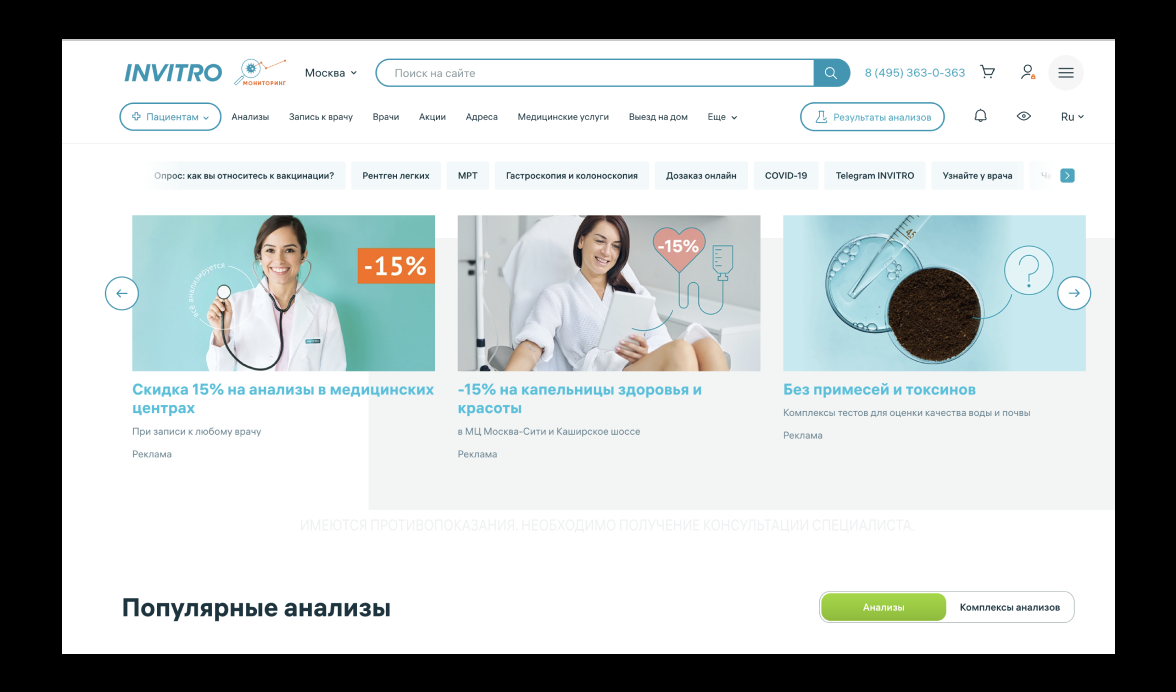
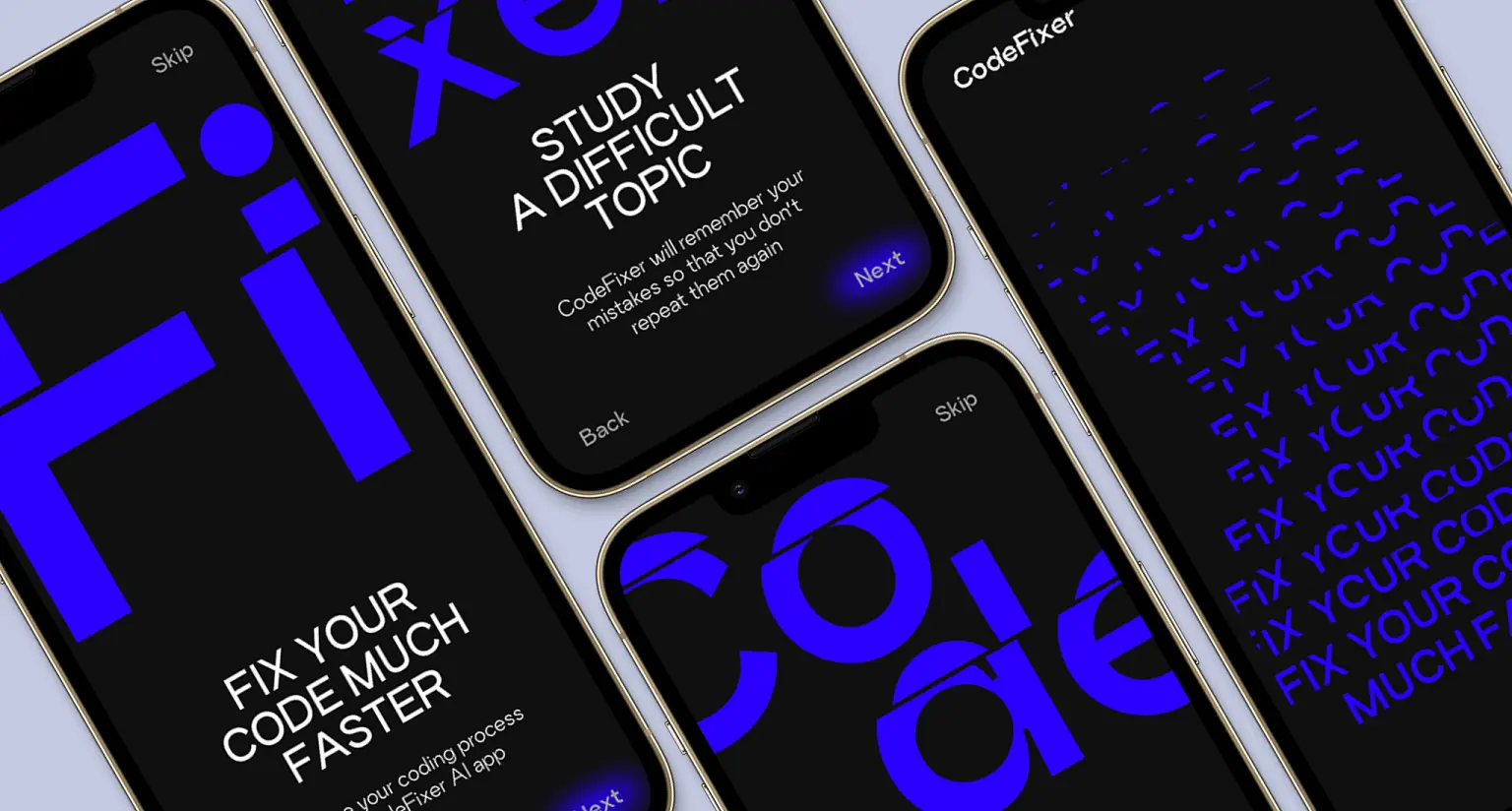
Разработка дизайна web и мобильных приложений
Создаем дизайн в 4 направлениях:
- корпоративные сайты и порталы;
- E-commerce платформы;
- ERP, CRM и сложные интерфейсы;
- мобильные приложения.
Работаем во многих областях: ритейл, промышленность, финтех, фудтех, страхование, логистика, телеком и другие.
Дизайн-поддержка
Переработка существующего интерфейса или создание нового.
Улучшаем и дорабатываем дизайн проекта.
Разработка дизайн-системы и гайдлайнов
Создаем дизайн-системы для больших проектов с высоконагруженными интерфейсами, обилием элементов и пользовательских сценариев.
Помогаем кратно ускорить time-to-market, работу команды дизайна, разработки и избежать лишних затрат.
UX‐аудит
Исследуем поведение пользователей на основании аналитики и выявляем зоны для улучшения интерфейса.
ПодробнееКачественные и количественные исследования
Помогаем понять ожидания и интересы пользователей. Проверяем гипотезы и получаем реальные данные, на основе которых будет разрабатываться проект.
Качественные исследования:
- интервью;
- юзабилити-тесты;
- карточная сортировка.
Количественные исследования:
- A/B-тестирование;
- опросы и исследования.
Почему мы?
Схема работы