PWA для бизнеса: дешевле и доступнее нативного приложения
PWA (Progressive Web Application) – это прогрессивная технология запуска веб-страницы в качестве приложения. Актуальность PWA в нашей стране сейчас связана с возможностью его установки напрямую из браузера в обход Google Market и AppStore.
Наша статья в первую очередь предназначена для представителей бизнеса, которые рассматривают альтернативу разработки полноценного мобильного приложения по разным причинам:
- опасаются блокировки сторов;
- хотят создать мобильный канал взаимодействия с клиентами в ограниченные сроки и бюджет;
- сомневаются в необходимости мобильного приложения и хотят проверить бизнес-гипотезы.
Сегодня разберёмся: что есть PWA, в чём его недостатки и преимущества, а также приведём примеры положительного влияния PWA на бизнес.
Что такое PWA и почему вдруг оно?
Строго говоря, PWA – это веб-приложение. Однако некоторые особенности, заложенные на начальном этапе разработки frontend’а, трансформируют его во что-то очень близкое к нативному приложению, которое пользователь мог бы установить на свой смартфон через Google Market или AppStore.
Иными словами, это сайт, который ваши клиенты скачивают из браузера как обычное приложение.
Как и нативное приложение, PWA имеет возможность отправлять push-уведомления, работать в автономном режиме без подключения к интернету, хранить данные локально. Используя для передачи данных протокол HTTPS, PWA имеет безопасное соединение, которое обеспечивает конфиденциальность данных пользователя.
По данным сети SlickJump, объём мобильного трафика в российском сегменте интернета в 2022 году достиг феноменальных 90%. Именно на этот факт и нужно делать упор бизнесу при планировании своих следующих шагов: большая часть клиентов захочет пользоваться услугами вашей компании именно через смартфон.
Запись в салон красоты, вызов на дом представителей клининговой компании, бронь времени в автосервисе, всё одно – клиент будет делать это с телефоном в руках, зачастую ещё и впопыхах. Здесь и заключается основная задача PWA:
- с одной стороны, сделать более приятным и запоминающимся опыт пользователя при взаимодействии с вашим сервисом, используя мобильное устройство;
- с другой стороны, сделать разработку более доступной для бизнеса.
PWA быстрее и дешевле для реализации, чем мобильное приложение – вы создаёте один продукт и для Android, и для iOS. Тестировать гипотезы проще, так как обновления доступны для ваших пользователей сразу после их релиза без дополнительной загрузки из сторов. При этом PWA индексируется в поисковиках, и на вас работает SEO-продвижение. Да и установка из браузера уменьшает количество необходимых действий для клиентов (конечно, к этому способу надо свою аудиторию ещё приучить).

Живое знакомство с прогрессивным веб-приложением
Здесь стоит начать с небольшой ретроспективы и приведения статистики использования PWA гигантами своих отраслей. Одной из первых, кто внедрил технологию PWA для своего бизнеса, была компания Twitter. Спустя какое-то время компания поделилась статистикой использования их «старого нового» сервиса пользователями:
- увеличение просматриваемых страниц за сеанс на 65%;
- увеличение отправленных твиттов на 75%;
- снижение нагрузки на инфраструктуру на 20%.
 Источник:
https://www.searchenginewatch.com/2017/05/23/google-i-o-whats-going-on-with-progressive-web-apps/
Источник:
https://www.searchenginewatch.com/2017/05/23/google-i-o-whats-going-on-with-progressive-web-apps/
Сейчас, опираясь на позитивный опыт крупных корпораций, всё больше компаний обращают внимание на PWA. Некоторые из них официально отчитались о положительном опыте внедрения технологии:
- The Washington Post: многократное увеличение производительности;
- Lancome: увеличение конверсии на 17%;
- Alibaba: увеличение конверсии на 76%;
- AliExpress: увеличение конверсии на 104%;
-
Forbes: увеличение длительности сессии на 40%.
Если вы ни разу не имели дело с живым PWA, давайте «знакомиться» с ним. В процессе вы сами убедитесь, что установка PWA ещё проще, чем установка нативного приложения из официального магазина. Помимо этого рекомендуем в настройках устройства обратить внимание на «вес», которое PWA занимает на устройстве. Когда будем говорить о плюсах PWA, мы сравним этот показатель с нативными приложениями. А пока вернёмся к нашему знакомству.
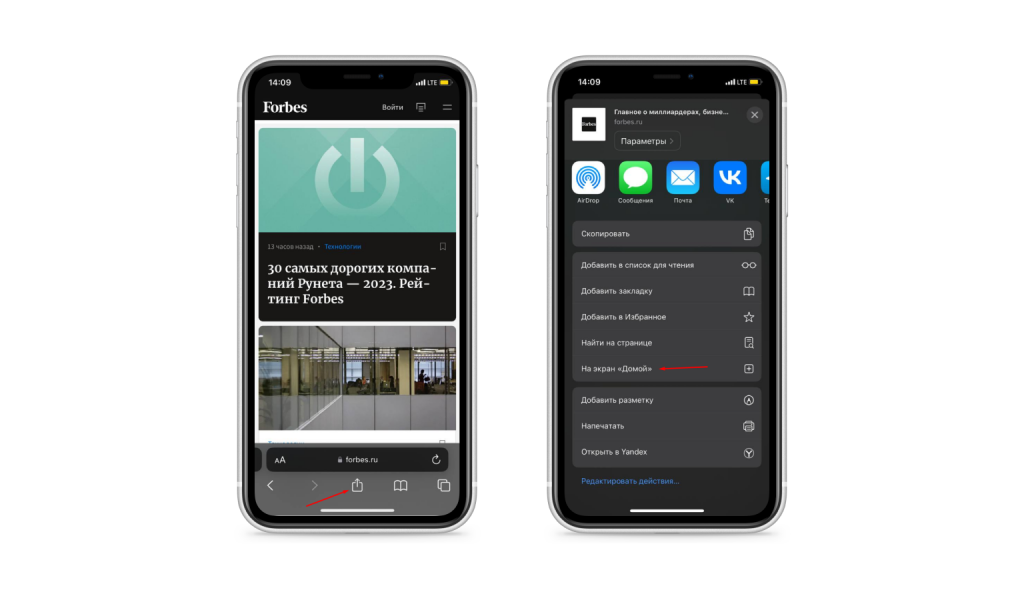
Чтобы установить PWA на свой смартфон, откройте интересующий вас сайт на дефолтном браузере вашего смартфона (Safari для iPhone, Google Chrome для устройств на ОС Android). Для примера мы использовали сайт российского Forbes: https://www.forbes.ru/.
Далее, если вы используете iPhone – два простых движения (см. изображения).

После добавления на экране появится иконка установленного приложения. Если откроете его, увидите знакомый нам веб-сайт Forbes, но без элементов управления браузера.
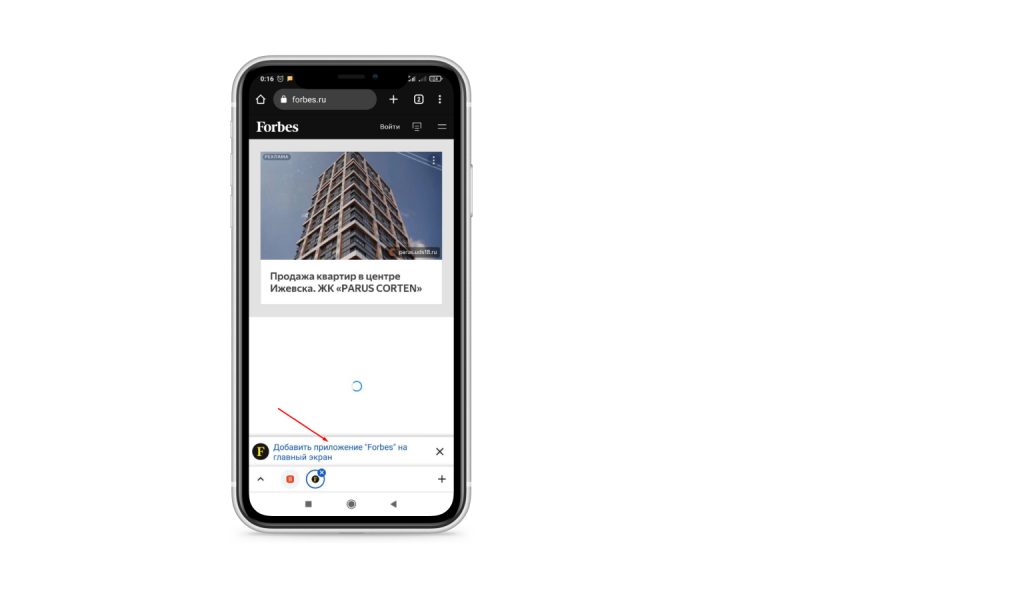
Если вы используете устройство на базе Android, то для вас инструкция будет ещё короче (см. изображения).
 За и против
За и против
Все приведенные далее тезисы будут формироваться исключительно на сравнении PWA и нативных приложений. И начнем мы именно с минусов.
PWA и устройства на базе iOS – ограниченное использование нативных функций
К сожалению, PWA, установленное на такое устройство с помощью браузера Safari, не будет иметь доступа к Face ID и Touch ID. Отправка пользователю push-уведомлений здесь также не поддерживается. Альтернатива в этом случае – предусмотреть дополнительные UI-элементы, отвечающие за просмотр событий, которые могут быть интересны пользователю. Например, «колокольчик» с количеством непрочитанных сообщений.
Неполный доступ к аппаратным ресурсам устройства
PWA в своей работе используют ограниченную часть ресурсов процессора и оперативной памяти, что негативно сказывается на скорости работы приложения. Однако грамотно выстроенная архитектура и использование локального кэша способны увеличить быстродействие и снизить время отклика. Для этого в вашей команде должен быть разработчик уровня middle и выше.
Повышенный расход заряда устройства ваших пользователей
Работа PWA поддерживается за счет «подкапотных» процессов, которые нельзя остановить – пользователи могут столкнуться с более быстрой разрядкой аккумулятора. Скорее всего, для ваших пользователей это будет незаметно – людям сейчас привычна непрерывная работа продуктов в их гаджетах. Например, в приложениях для фитнес-браслетов включена периодическая синхронизация данных, а в соцсетях – отправка уведомлений. Минус PWA здесь заключается в том, что на это нельзя повлиять, зайдя в настройки и сняв необходимые галочки.
Далее о положительных сторонах PWA.
Более низкие затраты на разработку
На разработку PWA необходимо чуть больше времени, чем на обычное веб-приложение (напомним, что веб-приложение – это как раз большинство современных сайтов, не считая простых лендингов). Связано это с реализацией и настройкой тех инструментов, за счёт которых достигаются преимущества PWA перед сайтами в браузере.
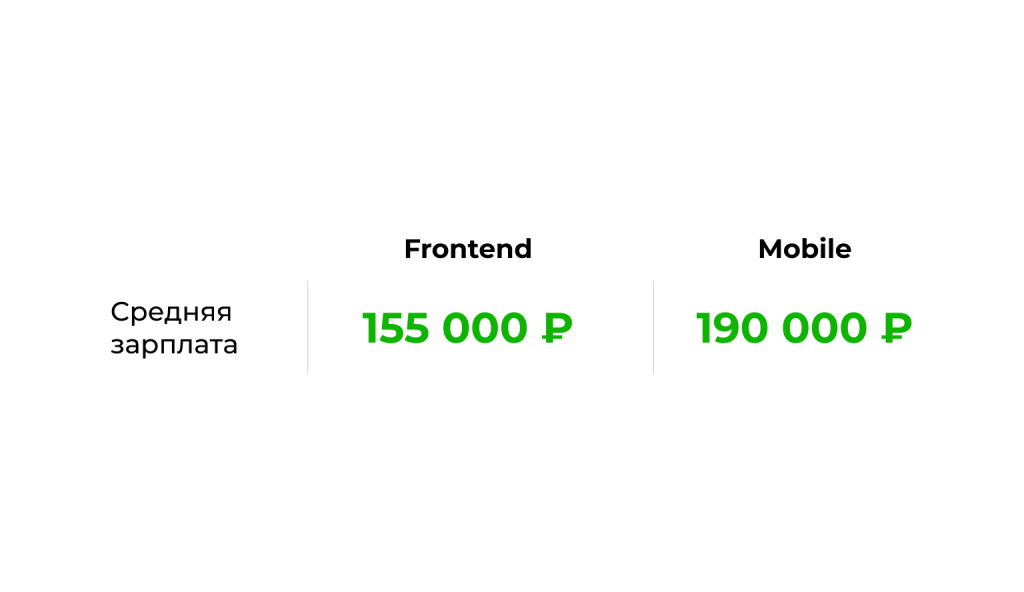
При этом на реализацию PWA требуется меньше человеко-часов, чем на нативное приложение. Также зарплата frontend-специалиста значительно ниже зарплаты iOS- или Android-разработчика того же уровня.

Источник: https://habr.com/ru/specials/714346/
Установка из браузера в обход официальных магазинов
Это один самых больших плюсов – отсутствие необходимости проходить верификацию официальных магазинов приложений, которая может длиться от нескольких дней до 2–3 недель. Правила размещения в разных магазинах могут отличаться друг от друга, вынуждая бизнес подстраиваться как под Google Play, так и под AppStore. Установка из браузера – это возможность быстро предоставить своим пользователям рабочую альтернативу нативным приложениям и быть с ними «на связи» даже в случае изменения политики сторов.
Автономный режим – возможность быть с вашими пользователями даже оффлайн
PWA в своей работе использует локальный кэш для реализации автономности и увеличения скорости отклика. Эта характеристика существенно улучшает опыт взаимодействия пользователя с сервисом, особенно если он подобен новостному сайту Forbes: вы открыли один раз страницу со статьёй, она осталась в памяти устройства, повторная загрузка будет в разы быстрее и не потребует интернет-подключения.
Однако стоит помнить, что автономность будет распространяться только на просмотр уже загруженного «статичного» контента. Без интернета клиент также не сможет полноценно воспользоваться вашим сервисом, если для этого требуется интерактивность: например, посмотреть свободных мастеров или оставить комментарий.
Если коротко: приложение по-максимуму использует данные, к которым обращались пользователи во время последней работы с ним, и это обеспечивает его оффлайн-работу.
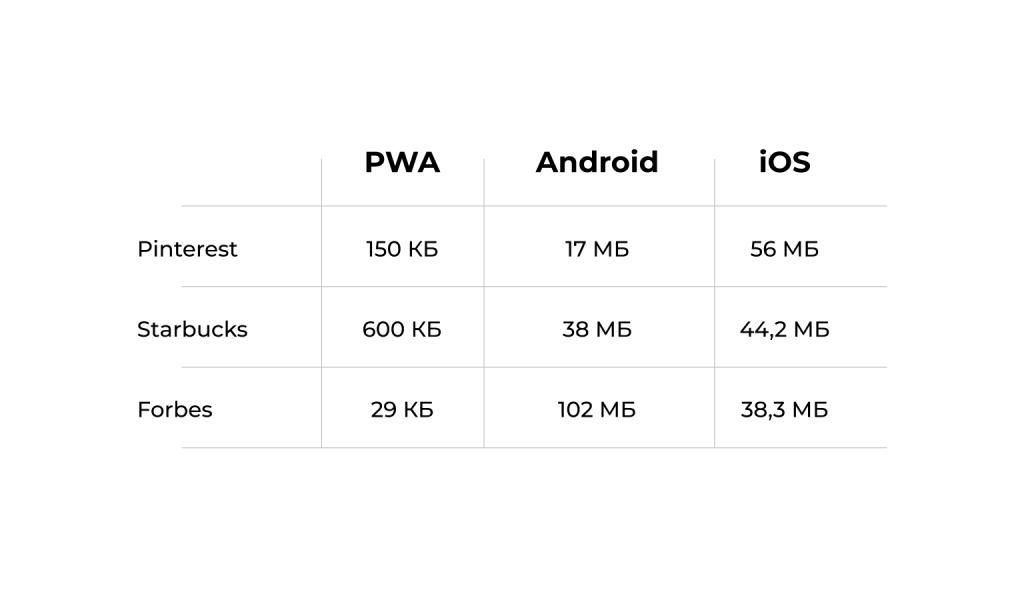
Меньший размер приложения
PWA занимает значительно меньший объём дискового пространства на смартфоне, чем нативное приложение той же компании.
 Ваших пользователей не будут раздражать уведомления о недостатке памяти при установке. Да и шансы на удаление вашего PWA в поисках драгоценного места в таком случае заметно снижаются.
Ваших пользователей не будут раздражать уведомления о недостатке памяти при установке. Да и шансы на удаление вашего PWA в поисках драгоценного места в таком случае заметно снижаются.
Фоновая загрузка обновлений
Внесенные в релизную версию изменения становятся доступны пользователям сразу после деплоя. Так вы сможете доставлять новые фичи до ваших клиентов мгновенно и не напоминать им об очередном обновлении или надеяться на галочку «автоматическое обновление». Это является плюсом как раз для тех, кто планирует тестировать различные гипотезы и часто вносить корректировки в продукт.
Подводя итоги
Сложно назвать PWA панацеей от всех болезней. Десктопная версия вашего сервиса, нативное приложение – всё это не теряет актуальности. Но PWA будет отличным вариантом дополнения и расширения способов доставки ваших услуг клиентам.
Сложно прогнозировать, какого рода санкции ещё предстоит вынести отечественному IT-сектору. Модель распространения PWA поможет избежать связанных с этим неприятностей – исчезновения из экранов ваших клиентов. Здесь нет ограничений и правил, выдвигаемых каждым из официальных магазинов, никаких сложностей с доведением актуальных обновлений до пользователей: скачать PWA просто, а для его актуализации пользователю не придётся совершать никаких телодвижений.
PWA подойдет вам, если:
- планируете частые обновления для тестирования гипотез;
- хотите получить кроссплатформенное приложение, но ограничены в бюджете;
- хотите быстро создать временное решение, а уже позже приступить к реализации нативного приложения и покорению сторов :)
Полезные ссылки:
Вы можете дополнительно ознакомиться со статьями, которые более подробно расскажут об опыте внедрения PWA такими сервисами, как Twitter и Tinder.
В нашей статье «Адаптивная верстка: старый друг, который не бросит в трудную минуту» мы разобрали различные подходы к разработке веб-приложений. Будет полезно, если вы ищете альтернативные возможности для нативных приложений. Плюсы и минусы помогут сделать выбор в пользу той или иной технологии в зависимости от ваших задач.


